個人開発をしている時に、「Vueを使い、CSVファイルをアップロードすると、JSON形式に変換してくれる処理」を書きました。
検索しても、「CSV→JSONへの変換が簡単に出来るライブラリの使い方」について、詳しく書いている記事がありませんでした。ということで、「vue-papa-parse」というライブラリがすごく使いやすかったので、今回はその共有となります。
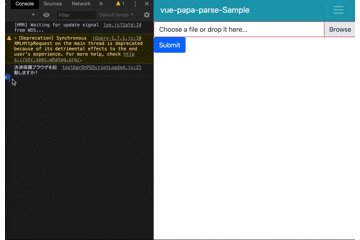
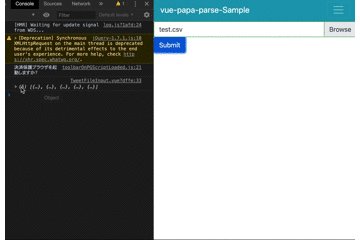
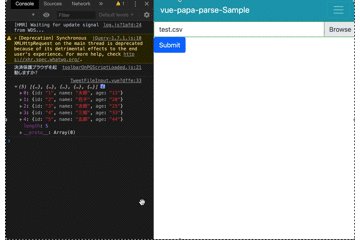
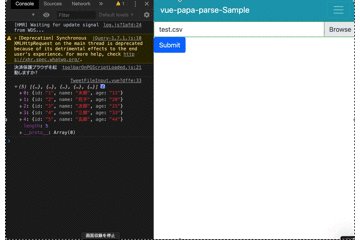
最終的には、以下のようなものを目指します

vue-papa-parseを使うことで、非常に短い行数で書けます。とても便利なので、ぜひマスターして下さい。
この記事を書いた人

- エンジニア歴10数年
- SIerでDX推進を仕事に
- Python、AWSを使ったアーキテクチャ設計・アプリ開発が得意
- 30代、2児の父でサウナ好き
- [icon-class=”icon-twitter”]Twitter
未経験から、フロントエンドエンジニアになりたい人は以下がピッタリ

vue-papa-parseのインストール
ライブラリを使うため、まずはインストールをします。
vue-papa-parseをインストールするには、以下のコマンドをMacの場合はターミナル、Windowsの場合はコマンドプロンプトで打ち込んで下さい。
# npmを使う場合
npm i vue-papa-parse
# yarnを使う場合
yarn add vue-papa-parseすると、package.jsonに以下の行が追加されます。
{
略
"dependencies": {
"bootstrap-vue": "^2.11.0",
"core-js": "^3.6.4",
"vue": "^2.6.11",
"vue-papa-parse": "^1.3.0"
},
略
}これで、インストールが完了しました。
vue-papa-parseの設定
インストールしたら、main.jsに設定を組み込みます。
具体的には以下のようにmain.jsに設定します。
import Vue from "vue";
import App from "./App.vue";
import VuePapaParse from "vue-papa-parse";
import { BootstrapVue, BootstrapVueIcons } from "bootstrap-vue";
import "bootstrap/dist/css/bootstrap.css";
import "bootstrap-vue/dist/bootstrap-vue.css";
Vue.use(VuePapaParse);
Vue.use(BootstrapVue);
Vue.use(BootstrapVueIcons);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");
これで、vue-papa-parseの設定は完了です!
いざ、CSV→JSON変換を試してみる!
では、vue-papa-parseを試します。
formにCSVファイルをアップロードして、そのCSVファイルの内容をJSON形式に変換します。
ファイル名は「FileInput.vue」で、サンプルコードは以下になります!
<template>
<div>
<b-form @submit="onSubmit">
<b-form-file
v-model="file"
:state="Boolean(file)"
accept=".csv"
placeholder="Choose a file or drop it here..."
drop-placeholder="Drop file here..."
></b-form-file>
<b-button type="submit" variant="primary">Submit</b-button>
</b-form>
</div>
</template>
<script>
export default {
data() {
return {
file: null,
csvData: {},
};
},
methods: {
onSubmit(evt) {
evt.preventDefault();
this.$papa.parse(this.file, {
header: true,
complete: function(results) {
this.csvData = results.data;
console.log(this.csvData);
},
});
},
},
};
</script>
<style lang="scss" scoped></style>CSVのファイルをJSON形式に変換して、コンソールログに出力しています。
また、App.vueは以下のようになります。
<template>
<div>
<FileInput />
</div>
</template>
<script>
import FileInput from "./components/FileInput.vue";
export default {
name: "App",
components: {
FileInput,
},
};
</script>
<style></style>これで上記のgifの通りのことが出来たと思います!
すごく簡単だったvue-papa-parse
JavaScriptは少し癖がありますけど、便利なライブラリがたくさんあり、「サクッと書けるなぁ〜」という印象を受けました!ぜひとも、この便利なライブラリを使ってみて下さい!
ここまでお読みいただき、ありがとうございました。
\ 更新の励みになるので、ポチッとしてね /



他にもスキルアップやキャリアアップの役に立つ情報が満載です。他の記事も読んで、ゆっくりしていってね!
フロントエンドのおすすめ勉強方法



フロントエンドの勉強をするなら、Udemyの講座がおすすめです。
- 学習コンテンツ量が多いので、未経験から現場で活躍するレベルまで幅広い
- 疲れていても、動画で楽に学習出来る
- 疑問を気軽に聞けるQAシステムがあり、初心者でも安心
- セールが多数開催されるので、Udemy
- 30日以内なら、返金も可能
まとめると、「動画で楽に勉強が出来て、質問も出来て、しかも安い」という点が、Udemy
フロントエンドのオススメ講座は以下の通り。
- フロントエンドの知識が全くないという初心者向け
- フロントエンドの知識がある程度ついてきた中級者向け
- UI開発に特化したJavaScriptライブラリの使い方を学びたい人向け
- 現場に出る前にチーム開発に必要なスキルの基礎を学びたい人向け
各講座の詳細については、以下で完全理解できます。





効率の良い勉強方法で、楽にスキルアップしましょう。



コメント